5 Design Trends to Watch for in 2015
Graphic design trends are fickle friends. As soon as you’ve mastered a technique or style, it becomes unfashionable and your portfolio cliché. But never fear! We’ve compiled a list of five trends that are sure to be big hits this year. So get ahead of the curve and take note of what’s to come in 2015.
Thick Brush Lettering
Handwriting is a lost art. As typography becomes more sophisticated, there’s a push back from clean lines toward flawed, varied hand type. Splotches and imperfections make hand written letters stand out, and give a projects a friendlier vibe.
Calligraphy had a big moment in 2014. Modern-style calligraphy, featuring very thin and very thick lines and large spacing between letters, has been popping up all over wedding invitations and motivational posters on Etsy. But for a less feminine, more solid look, 2015 is all about thick brush stroke type.
Digital typefaces that imitate brush strokes are available to download — but nothing quite beats doing it by hand.

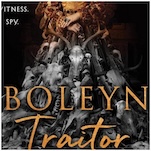
Clockwise from top left:
SVA Secret Sandwich Society Poster Series by Zach Harter
Helvetica Inked by Larissa Scholtis
Hustle Hard & Stay Humble by Laura Dillema
Murder at Wrotham Hill book design proposal by Clare Skeats
Typography by Sudakshina joshi
-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-